How To Combine Multiple Animations In One Keyframe Css
Taking the breathtaking route
When you create transitions, y'all prepare a kickoff value and an finish value, and then animate from one to the other. They're perfect for animating things like the:hover state of a button, where you want to go from color A to colour B. No muss, no fuss. You tin can utilize acceleration curves so the journey isn't just a linear shot between the ii, but you're even so going from point A to point B.
Just what if I want to add together a few more points in at that place?
Instead of going from point A to indicate B, maybe yous want to go to point C kickoff.
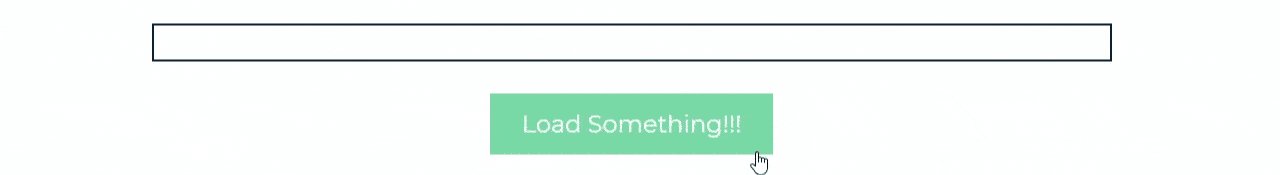
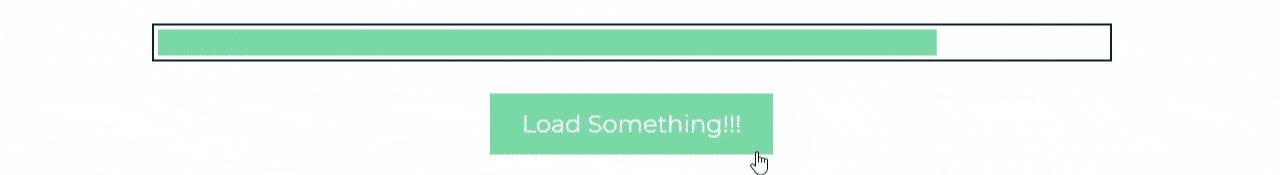
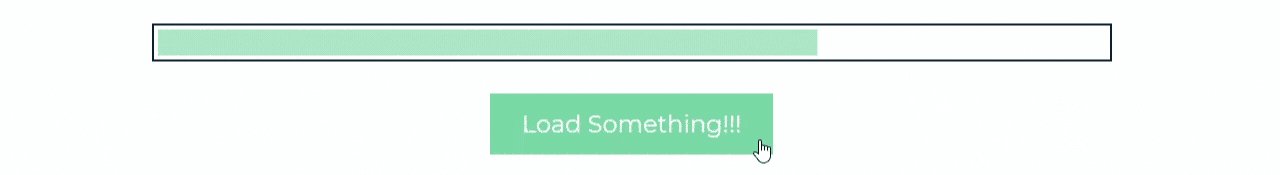
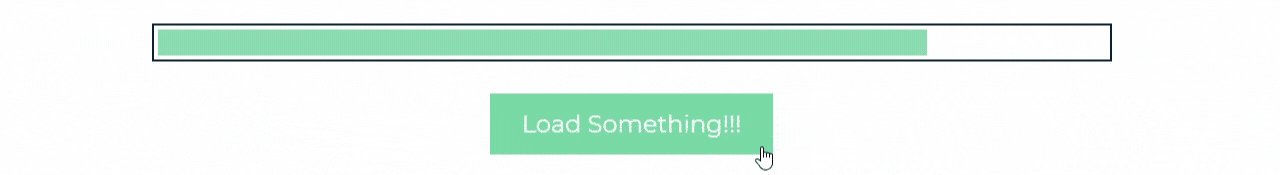
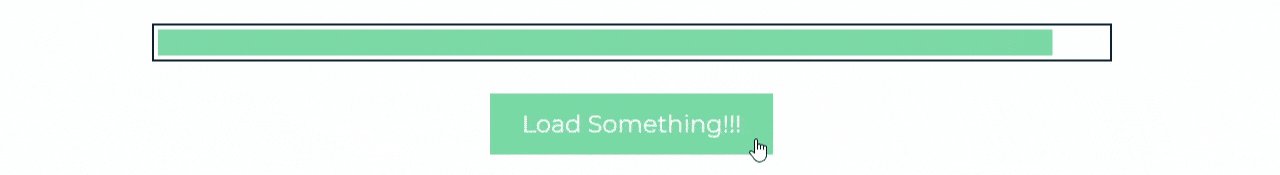
Let's have a look at the progress bar that nosotros created back in Office 2, when y'all learned near transform origin:

Information technology's okay, just anyone who has ever downloaded anything from the internet knows that connection speeds are anything only abiding. Progress comes in bursts, interspersed with pauses and lulls. If you look at the acceleration bend of our transition, it starts out quickly before tapering off towards the end, but the progress yet follows a smooth path.
To create a more than authentic-feeling progress bar, you lot can change it from a transition to a keyframed blitheness and make use of CSS @keyframes to create some hiccups and bursts to the rhythm of the loading bar. While CSS transitions just go from ane value to some other, @keyframes let y'all build animations with multiple steps or stages, allowing you to create more complex and dynamic animations.
Imagine that we've built an obstacle course. To go from the starting line to the finishing, competitors demand to run through some tires, climb over a wall, and swing across a set of monkey bars. And between each of the obstacles is a checkpoint, ensuring that they complete the total class, rather than cheating by running direct to the stop line. Think of @keyframes equally those checkpoints, controlling the road our animations take and what happens along the way.
Finish and become: keyframes
Coming back to our loading bar, we can insert a few keyframes into the middle of the animation to flatten and steepen the slope of the acceleration of the curve, creating those bursts that we're looking for. A CSS keyframe is divers by the percentage of animation completed when its value is realized.
To translate our progress bar transition to a keyframes animation, the starting time would take a progress of 0%, and the transform property a value of scaleX(0). The end would have a progress of 100%, and a value of scaleX(1). Now that we know what nosotros want our offset ii keyframes to be, let'due south build our first set of keyframes!
Unlike transitions, which are one-time-use only and exist solely inside the selector where they've been declared, keyframes are available globally. Any selector within a CSS file can utilise them. And since they're available globally, they aren't alleged inside a selector. Instead, declare keyframes at the base level of the CSS file, using the@keyframes operator, followed past a name of your choosing and a ready of curly braces:
@keyframes progress-bar{ } When you employ@keyframes, yous're declaring a set of keyframes and giving it a name which you tin utilise to call the animation on any selector. Now that we've created an@keyframes fix for our progress bar, let'due south add starting, and ending keyframes.
Within the gear up's curly braces, ascertain each keyframe using its per centum, and then its own set up of curly braces, and the CSS properties and values you would like applied at that phase of the animation:
@keyframes progress-bar{ 0% { transform: scaleX(0); } 100% { transform: scaleX(1); } } Now we take a set of keyframes named "progress-bar" that animates from a scaleX() of zero upward to 1 over the course of its blitheness like the transition we built back in Part two.
In the case that we only wanted starting and ending keyframes with nothing in the middle rather than percentages, we tin define the keyframes using the from and to keywords:
@keyframes progress-bar{ from { transform: scaleX(0); } to { transform: scaleX(one); } } The from keyword acts exactly the same as 0%, and to acts just similar 100%, then it comes downwardly to preferences/established code styles when choosing which to implement.
Then… what now?
Setting things in motility
Let's assign information technology to the:active pseudo-selector of our push button, like we did with our transition via theblitheness-proper name andanimation-duration properties.animation-duration looks a lot liketransition-duration, and behaves exactly the same, accepting a time value with units of either ms (milliseconds) or s (seconds).
On the other hand,animation-name is new. This is where you assign the keyframes that y'all've but fabricated to your triggering chemical element via the name of the@keyframes gear up. So, to use progress-bar keyframes, we assign theanimation-proper name belongings with a value of progress-bar:
.btn { &:active { & > .progress__bar { transform: scaleX(1); animation-name: progress-bar; } } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 100% { transform: scaleX(i); } } And allow's brand the duration the same as our transition duration by assigning theanimation-duration holding a value of 1000ms:
.btn { &:active { & > .progress__bar { transform: scaleX(1); animation-name: progress-bar; blitheness-elapsing: 1000ms; } } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 100% { transform: scaleX(1); } } And that's it! Transitions animate between the value of a CSS property and the value assigned to its triggering element, meaning that you need to have values assigned to selectors within your code. @keyframes animations are unlike. Whenanimation-name andanimation-duration are assigned to a selector, the properties and values independent within each keyframe are applied throughout the class of the blitheness.
This means that you don't demand to worry virtually setting the value ofscaleX() like with our progress-bar transition. We don't, withal, demand to remove it. In the case of conflicting CSS properties/values between an assigned value and a keyframed value, CSS will override the assigned value with the keyframed value.
While unnecessary, let's remove the transform property from the: hover state for the sake of clarity:
.btn { &:agile { & > .progress__bar { blitheness-proper name: progress-bar; animation-duration: 1000ms; } } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 100% { transform: scaleX(ane); } } And with that, we're all set!
Or are we…? Like transitions, you can consolidate all of your animation backdrop into a single 1 that includes its proper noun, duration, etc. Let'southward make clean things up a footling more than and consolidate all of our animation properties into theanimation belongings:
.btn { &:agile { & > .progress__bar { animation: progress-bar 1000ms; } } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 100% { transform: scaleX(1); } } Now that we've gotten that tidied up, allow's hop onto the browser and encounter how our new keyframed progress bar performs:

Where'd it go?! It animates on as we'd expected, just so information technology disappears? We'll go into detail about the differences between transitions and animations fabricated with @keyframes in the next affiliate. For now, just know that the ii behave differently and to utilize the animation backdrop to apply @keyframes to your selectors.
Pause information technology up! — multiple keyframes
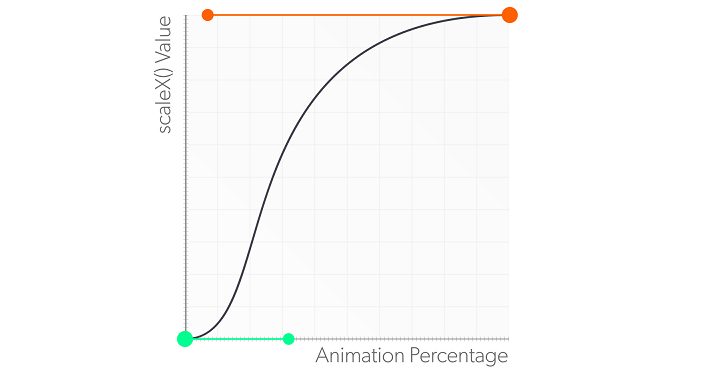
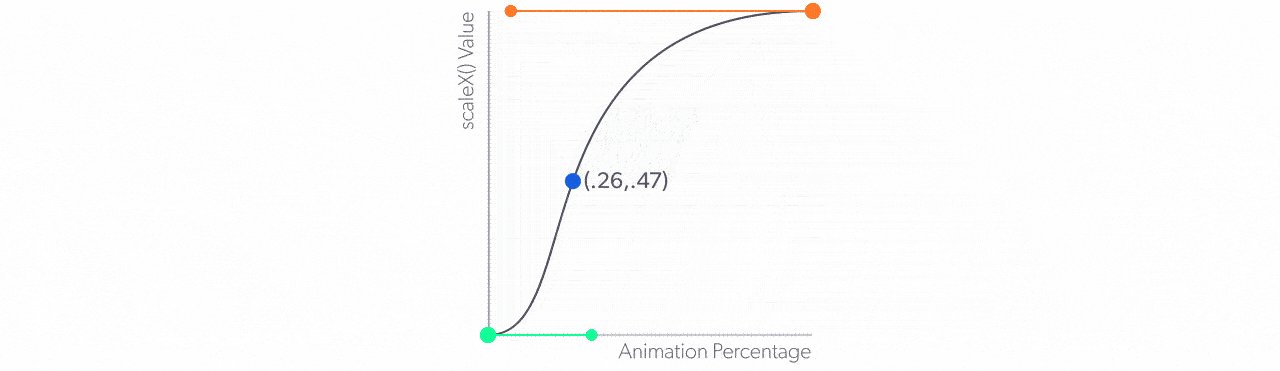
We have an animated progress bar that zips straight from 0% to 100%, just like our transition. Simply we wanted to suspension up the animation by sticking a few keyframes in the middle. So what percentages should the keyframes accept? And what values should we assign them? Let's use the acceleration curve from our original progress bar transition every bit a template:

The X-axis shows the percentage of the animation completed, from 0% at the origin to 100% at the far right. And the Y-axis shows the value forscaleX () from 0 at the bottom up to i at the top.
If you were to pick a indicate forth the acceleration curve, its X-coordinate could serve as a keyframes per centum value, and its Y-coordinate as the value forscaleX():

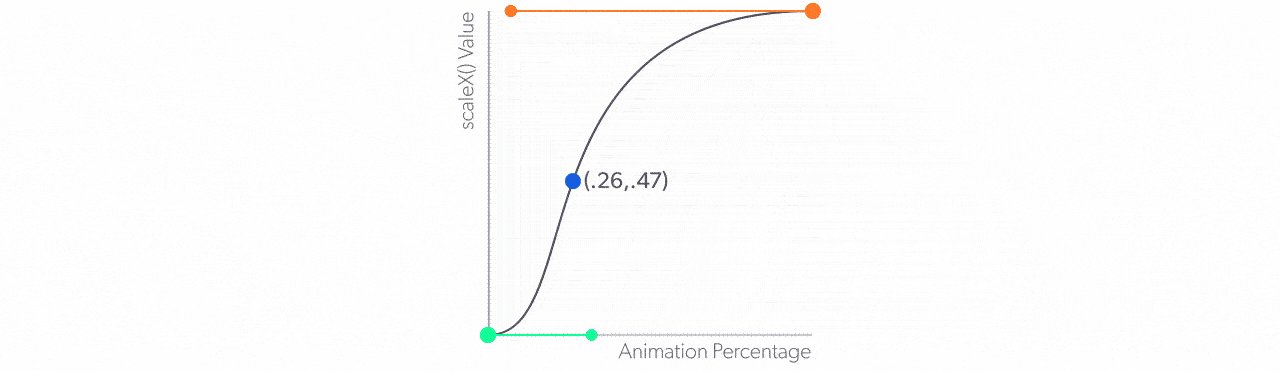
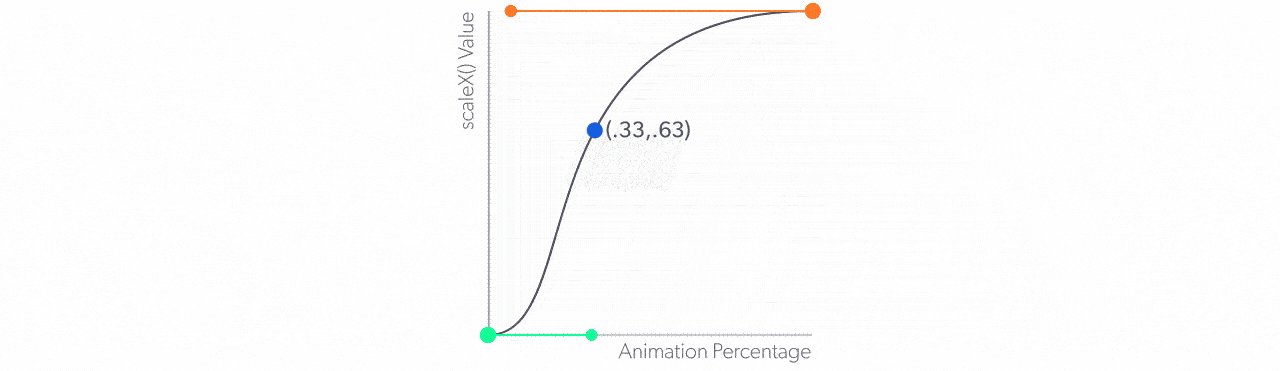
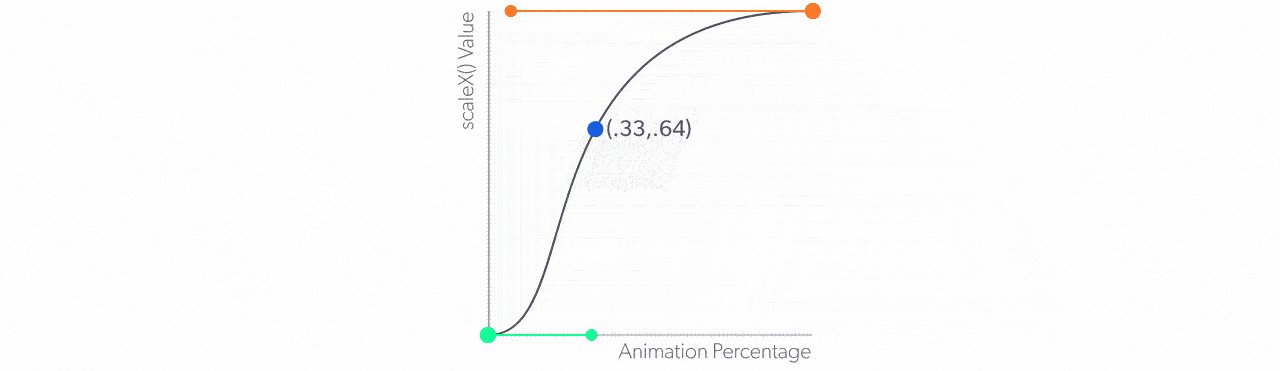
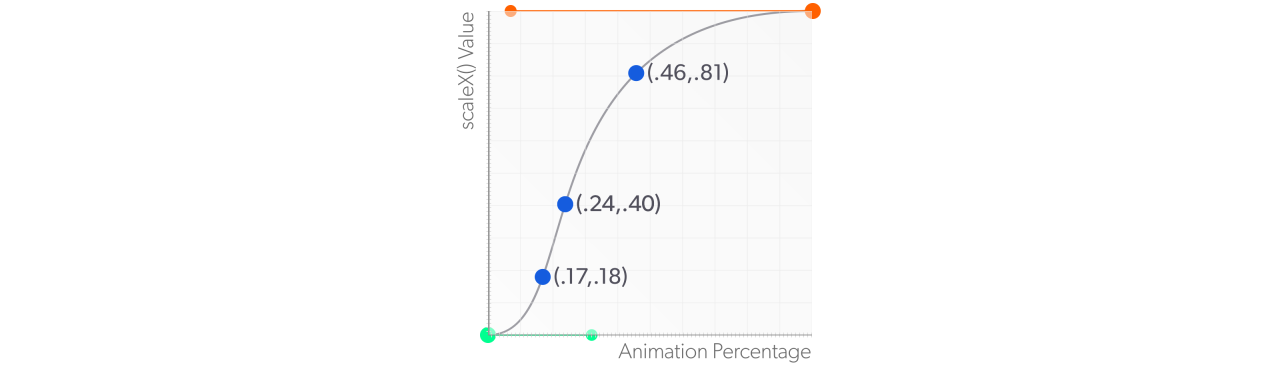
Permit's pick three spots along the curve to turn into keyframes. Since we want to break upwardly the animation and get in feel more natural, allow's effort to choose them at random intervals on the Ten-centrality. Something like this could work:

At present that we have some values to work with, let's make some new keyframes! To build new keyframes, we'll take the 10-coordinate of each betoken, turn it into the per centum value for each of our new keyframes, and use the Y-coordinate every bit the value for the value ofscaleX(), like so:
.btn { &:active { & > .progress__bar { animation: progress-bar 1000ms; } } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 17% { transform: scaleX(.18); } 24% { transform: scaleX(.4); } 46% { transform: scaleX(.81); } 100% { transform: scaleX(1); } } Allow's take our new keyframes for a spin and encounter how the animation plays out:

The bar fills in with a like profile to our transition, but each fourth dimension the animation hits a keyframe, at that place is a brief pause in its progress, which breaks the animation up and feels more like it's loading something.
The more than the merrier: multiple backdrop
So, nosotros have a progress bar that behaves much more naturally, simply let'south say that beyond scaling the bar upwards, we'd also like it to animate its opacity, then it evolves from a translucent green to its concluding minty-green magnificence every bit the progress bar fills in. When yous create CSS @keyframes, you're not limited to assigning singular properties to them. In fact, you can assign equally many properties to each keyframe as you'd like!
To add additional backdrop to a keyframe, add them within the curly brackets, merely equally you would with a standard CSS selector. Permit's fix our keyframes so the bar will take an opacity of 10% at the start of the animation:
@keyframes progress-bar{ 0% { transform: scaleX(0); opacity: .one; } 17% { transform: scaleX(.18); } 24% { transform: scaleX(.4); } 46% { transform: scaleX(.81); } 100% { transform: scaleX(one); } } We've set the opacity to 10% in the beginning keyframe, simply don't have any other keyframes controlling the opacity for the residue of the blitheness. Now, information technology might seem like the bar would remain 10% opaque throughout the residual of the animation, just when we check out how it behaves when we trigger it in the browser, we find that isn't the example at all:

Despite not having any other keyframes for opacity gear up, the bar all the same animates from 10% opacity to 100% over the course of the animation. What gives?
Since nosotros haven't given any values for the opacity holding to animate towards, the browser will use whatever the element's assigned opacity value is. And since we don't have the opacity value assigned to.progress__bar, it assumes the default value is 1.
For the sake of clarity, let's assign.progress__bar the opacity belongings with a value of 0 and up our initial opacity to 50%:
.progress { &__bar { opacity: 0; } } @keyframes progress-bar{ 0% { transform: scaleX(0); opacity: .5; } 17% { transform: scaleX(.xviii); } 24% { transform: scaleX(.four); } 46% { transform: scaleX(.81); } 100% { transform: scaleX(1); } } Now our bar should start at 10% at the outset and breathing to completely transparent at the end:

And, if we don't supply a starting keyframe, the browser will outset the animation with the selector'southward assigned value, simply like it does at the end of an animation if nosotros don't supply an catastrophe keyframe. So if we were simply to fix the opacity value at an intermediate percentage, similar so:
.progress { &__bar { opacity: 0; } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 17% { transform: scaleX(.18); } 24% { transform: scaleX(.4); } 46% { transform: scaleX(.81); opacity: i; } 100% { transform: scaleX(one); } } Our bar volition at present start and end with the opacity value that we've assigned in .progress__bar, which is 0:

A fully transparent progress bar doesn't make for the best user experience, so permit'south set a keyframe with an opacity value of 1, but rather than waiting until the animation has fully completed to become fully opaque, let's set the keyframe's percent to 85%:
.progress { &__bar { opacity: 0; } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 17% { transform: scaleX(.18); } 24% { transform: scaleX(.four); } 46% { transform: scaleX(.81); } 85% { opacity: ane; } 100% { transform: scaleX(1); } } At present our bar should spend 85% of the blitheness's duration filling in the opacity. Let'south check it out:

Well…. it does spend 85% of the blitheness increasing the opacity of the bar, simply and so it spends the concluding xv% animative back to a completely transparent bar. Not quite what we were hoping for!
We still don't have a value for the opacity holding to animate towards between 85% and 100%, so the browser spends the final fifteen% animating towards the value assigned to .progress__bar, which is still 0. And so, nosotros demand a final keyframe for the opacity property, with a value set to 1.
We've already created a keyframe with a per centum of 100% for our transform belongings. We could add the opacity property to that keyframe, but what if nosotros decided that we wanted our final opacity to exist 85%, not 100%? Then we need to change the opacity value in multiple locations. This ways more work (boo!!!), not to mention an extra opportunity to make a fault and not update both with the aforementioned values.
So far, we've set a unmarried percentage value to each keyframe, only nosotros can assign multiple ones. By calculation multiple percentages to a keyframe, the browser will apply its contents at each animation percentage as long as we split them with commas:
.progress { &__bar { opacity: 0; } } @keyframes progress-bar{ 0% { transform: scaleX(0); } 17% { transform: scaleX(.18); } 24% { transform: scaleX(.iv); } 46% { transform: scaleX(.81); } 85%,100% { opacity: 1; } 100% { transform: scaleX(one); } } And now, if nosotros take our progress bar for a spin once again, things should wait just like we'd expect:

Perfect! Now our opacity reaches 1 at 85% and stays there through the residual of the blitheness.
Coming up, get into greater detail about implementing keyframed animations in CSS, and how y'all can push your pages further through other animation properties.
Let'south recap!
-
CSS @keyframes let you build more complex animations by assuasive you to create multiple phases or waypoints for properties throughout the form of the blitheness.
-
CSS keyframes are instantiated using the @keyframes at-rule followed past a name for the set up:
-
@keframes example-frames {...}
-
-
Each keyframe can be established using the percentage of animation completed every bit its value:
-
33% {...}
-
-
In the case of only needing a starting and catastrophe keyframe, the keywords from and to can exist used in place of 0% and 100%, respectively.
-
If no starting or ending keyframes are supplied, the animation volition commencement and/or stop with the property values assigned to the selector.
-
A prepare of keyframes can incorporate separate keyframes for separate backdrop.
-
Multiple percentages can be assigned to a single keyframe, where the contained property values will be practical at those per centum points in the blitheness.
-
The properties and values in a set of keyframes will override property values assigned to a selector during the course of the animation.
Source: https://openclassrooms.com/en/courses/5625816-create-modern-css-animations/6031986-create-more-complex-animations-using-css-keyframes
Posted by: goodwinhatiou.blogspot.com

0 Response to "How To Combine Multiple Animations In One Keyframe Css"
Post a Comment