How To Animate A Sprite In Game Maker Studio 2
In this article, nosotros're going to introduce you to a very powerful tool for creating naturalistic sprites using skeletal animation. The idea backside this is that you create a base skeleton and then motion the basic to create poses. These poses can then be turned into animation key-frames, and in plough yous interpolate the bone positions between each key-frame to create a smooth and very natural looking animation. This blitheness tin can and so be skinned (ie: given a texture) and drawn to the screen like a sprite.
GameMaker Studio two supports this type of blithe sprite, as information technology can import files created using the program Spine, which is a fantastic tool for creating skeletal animations (y'all can find out more nearly Spine here). Note that Spine is a very powerful program with lots of possibilities and there is not nearly plenty room in one brusk article to explicate how it all works! We will however give a brief overview of some central points that are related to the way that GameMaker Studio 2 implements skeletal animation sprites.
Note: Spine has a Trial version available for download hither: http://esotericsoftware.com/spine-download
SPINE OVERVIEW
As mentioned in the introduction, Spine works by having you create a skeleton and and then pose it to create animations. The skeleton is composed of bones, which tin exist attached and moved in relation to one another over a prepare time-frame, and the final animation can be skinned with graphic symbol graphics for the last blitheness. This animation can then be exported either equally a bitmap sprite strip, or as a Spine JSON file for calculation into your game in the GameMaker Studio 2 sprite editor.

If y'all are simply exporting a bitmap sprite, then you tin can end reading here, as there really isn't much more than to say since the method for creating and using "normal" sprites is well known, notwithstanding if you export the animation using the Spine JSON format export, it permits you to do far more things with your Spine blitheness than a elementary sprite strip.
Some of the near basic features of skeletal animations are:
-
being able to have a single sprite and create multiple animations for it - for example a walking, running and jumping animation set
-
having multiple skins for your sprite, then that a single skeleton tin can be skinned differently to create multiple characters (all with the same movements, of course) in a unmarried sprite resource
-
you tin requite your sprites attachments to change their look further by permitting them to wield different items
All these things (and more!) are bachelor to utilise in GameMaker Studio ii too when importing JSON sprites.
NOTE: You can find the full documentation for all Spine features hither: Spine Documentation
Notation: GameMaker Studio 2 requires a specific runtime version of Spine to correctly import and employ the skeletal animation sprites that it creates. Please meet the YoYo Games helpdesk article on Required SDKs for GameMaker Studio 2 to detect out the electric current runtime required.
THE Nuts
Before getting into GameMaker Studio two side of things, it'south worth going over a few key concepts when using Spine. The first of these is that yous need to name your bones and a few other things, and that these names will exist what you lot use as your "handle" into the animations when working with them in GMS2. We recommend that you lot try and keep whatever names memorable, short and consistent.
You volition likewise want to pay attending to where the root is in your blitheness. The root is where your Spine animation would be anchored within the Spine earth space, and when you import your sprite into GameMaker Studio two, this will be translated as the x/y origin for the sprite resources, and this is not editable for this kind of sprite in the GMS2 sprite editor. Most of your calculations for moving parts of the skeleton will also depend on this root bespeak.

When creating your animations, yous set a pose and then create a key frame from the pose. After that you would advance the timeline for the blitheness and create another key frame. Afterward doing this Spine will interpolate the bone data betwixt the key frames to give a smooth animation, which tin then be named and saved. You can create multiple animation sets for ane sprite, and requite each one a separate proper noun which can then be used in GameMaker Studio 2 to set up the skeletal animation pose for your imported sprite.
In that location are likewise attachment slots available for your Spine sprite, and these are points where yous tin can have your sprite draw a separate image that doesn't have a bone. It will then be moved along with the parent bone, permitting you to give your animation multiple sub-images for attaching inside a unmarried sprite. These attachment slots should exist named accordingly, as should the images that they utilise, since these names volition exist used within GameMaker Studio 2 to change attachments at run-time.
Once you lot take your Spine sprite fix, yous can and so export it for use with GameMaker Studio 2. When exporting your sprite, delight ensure that you have selected the Texture Atlas: Pack option from the consign options, every bit GameMaker requires the generated -atlas file, and this isn't created without this option being checked.

IMPORTING A SPINE SPRITE
When you export a skeletal animation sprite from Spine every bit JSON, you will really be creating three separate files: the base .json file which contains all the bone data and animations, the .atlas file which has the information about how the textures are packed, and a .png file which contains the texture itself. The important thing to note here is that these files must always be in the same binder and all together for the sprite to be correctly imported into GMS2.

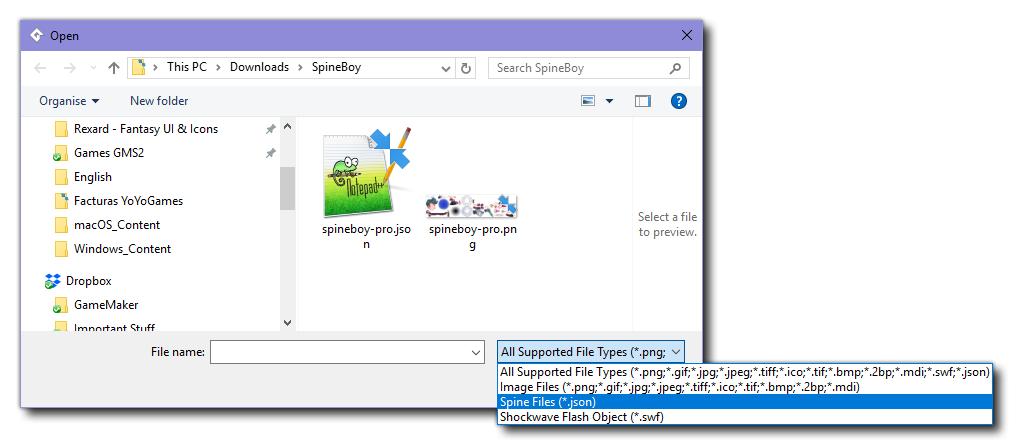
The way to import them into the GameMaker Studio 2 is almost identical to that for adding a normal bitmap image - you need to create a new sprite and and then click the Import button, which will bring upwards the standard Os file selector dialogue, and then make certain that you have selected *.json from the file filter at the bottom, before browsing to where yous have saved the Spine files and selecting the one yous wish to import.
Once you take imported the animation, you can set the collision properties, but note that y'all are limited here to simply using precise collisions or bounding box collisions, and that the collision data for a skeletal animation is explicitly taken from the data provided. GameMaker Studio 2 does not generate any collision mask if the data is missing from imported file, meaning y'all just won't become working collisions if the masks are not set correctly in Spine. Also notation that - unlike bitmap sprites - the imported skeletal animation sprite cannot be modified in the paradigm editor in whatever manner, meaning whatsoever changes that need to be made should exist done in Spine and then re-imported into your game.
NOTE: Due to the complexity of skeletal animations, the preview image shown in the sprite editor is non intended to accurately correspond your animation, but rather requite you lot a elementary epitome that represents the animation for visualising in the room editor.
USING SPINE SPRITES IN GAMEMAKER
Once the sprite has been loaded into GameMaker Studio 2, you can employ information technology equally you lot would whatever other sprite. Yous can assign them to an object, or set them to an case in code, and they will answer to nigh of the sprite instance variables too - then they tin can be scaled, rotated, coloured and take alpha values changed - all in-game. They can also be drawn using most of the different sprite_*() functions as you would whatsoever other sprite, with the exception of draw_sprite_pos(), and draw_sprite_part() which won't work with this kind of sprite.
![]()
However, the point of using Spine is to create a skeletal animation sprite with multiple poses and skins, which that is about definitely not like a normal bitmap sprite. Therefor GameMaker Studio ii has a host specific skeleton_*() functions, equally well as an Animation Update Consequence to deal with these types of sprite. The rest of this article volition give a brief overview of the most commonly used functions and what they do, merely you lot tin notice a total explanation of each i in the manual.
ANIMATIONS
skeleton_animation_get(); skeleton_animation_set(proper noun); These functions will get the name (a string) of the currently set animation for a Spine sprite, or ready the sprite to apply the named animation. So, say y'all accept a "run" and a "walk" animation, then you would modify between them using these functions when the role player presses a key (or any).
skeleton_animation_get_ext(track); skeleton_animation_set_ext(name, track); These functions are similar to the in a higher place ones for animations, just slightly more complex in how they work. Spine permits you to define bone animations for merely a function of a skeleton, and yous can so create separate animation sets for those parts and accept them play together. Each animation is assigned to a track, with track0 always existence the base, default blitheness. In this fashion you may have - for example - a effigy with a "walk" animation assigned to it, and this animation only affects the legs. You could then have diverse other animations where only the artillery, or the head, or the upper torso, etc... are moved and assign ane of them to track ane using these functions. GameMaker Studio 2 would then play both animations together.
skeleton_animation_mix(animfrom, animto, elapsing); This little function is possibly one of the most of import ones when it comes to the terminal look of your imported sprite. You tin can change animations at whatever time using the above mentioned skeleton_animation_set() part, but on doing and so the imageindex will be reset to 0, which may make the transition "jumpy" as it goes from one pose to the other. Now, with bitmap sprites this is expected and may even be desirable, but with skeletal blitheness sprites it looks odd and buggy. Notwithstanding you can remedy this by using the ```skeletonanimation_mix()``` role which will interpolate the given blitheness sets so that they flow into each other in a natural way. For example, y'all can prepare a mix for your "run" blitheness into your "jump" blitheness, and then set some other mix for the "jump" animation to change into the "run" animation and your sprite volition now animate seamlessly between the two sets.
SKINS
skeleton_skin_get(); skeleton_skin_set(skinname); A single skeletal sprite animation can accept one or more than skins, and these can exist switched using the functions to a higher place. This means that you lot can take multiple characters in your game, and all of them tin can have a different visual wait merely using the same base of operations sprite blitheness. GameMaker Studio 2 permits you to use multiple skins for each single sprite in this way, and yous can even use multiple texture pages per sprite (this is covered in particular in the helpdesk commodity Spine: Using Multiple Texture Pages). Annotation that when you set upwards your Spine sprite, y'all should accept a target platform in heed and set the texture page size when exporting your sprites to a size appropriate for that target. For example, if you are targeting mobile devices, yous might want to have your Spine texture folio fix for 1024x1024, just for desktop you lot may desire 2048x2048 or larger.

ATTACHMENTS
skeleton_attachment_get(); skeleton_attachment_set(slotname, imagename); skeleton_attachment_create(imagename, sprite, ind, xo, yo, xs, ys, rot); As mentioned previously, y'all tin can attach images to the skeletal animation sprite and they will comport as if they were part of the bone structure of the blitheness. These functions are used to set this, with y'all simply selecting the slot name (as defined in Spine) to agree the attachment and the zipper to assign. However, you as well take the ability to use whatever one of the sprite resources that are included in your game - either as part of the base resources or as an included file - which makes these sprites an even more flexible option for games.
Drawing
skeleton_collision_draw_set(flag); draw_skeleton_collision(sprite, animname, image_index, x, y, xscale, yscale, rot, colour); draw_skeleton(sprite, animname, skinname, image_index, x, y, xscale, yscale, rot, color, alpha); While y'all would normally use the draw_sprite_*() functions to draw the skeletal animation sprite, there are times when you may want to depict actress data or a single sub-image of a unmarried animation (for a interruption screen, or a special consequence, etc...). That's why these functions have been added, with the first of them simply flagging the collision data for drawing or not. If the flag is set up to true so you volition run across the bounding box and the precise mask drawn over the sprite on the screen (this data is created when you lot create your sprite in Spine), while the second function permits yous to draw the collision information for an individual frame of whatsoever animation.

The terminal part is a flake dissimilar, in that it permits yous to depict whatsoever frame of whatever animation with any pare, making it a powerful tool for testing things in-game. Note that although you tin can use this in-game for drawing a frame of a Spine sprite blitheness, it has a tremendous overhead due to the fact that GameMaker Studio ii will have to do multiple calculations to correctly position the bones for the given frame, so information technology should merely really be used as rarely as possible.
Conclusion
Equally you can imagine from the outline given above, skeletal animation is an incredibly powerful tool. It permits naturalistic animations with a minimum of effort, and (thank you to the mix part) these animations tin can flow into each other to create a very polish user experience in your games. The skin and attachment functions available in GameMaker Studio ii as well mean that you can simplify the generation of multiple sprites from a single source, and even allow the player to customise them at run-time. Patently, this is non a organisation that will be applicable to all games, just if you bank check out the Spine web site and the demo linked below, you will notice that information technology is surprisingly versatile and well worth the time and effort required in making a sprite and importing it into GameMaker Studio 2.
Spine Basic Features Demo
The above demo was created using Spine and shows some of the functions mentioned in a higher place in action.
Source: https://gamemaker.io/en/blog/using-skeletal-animation-with-spine
Posted by: goodwinhatiou.blogspot.com

0 Response to "How To Animate A Sprite In Game Maker Studio 2"
Post a Comment